Design System Buider: Create Your Own Design System in Minutes
I recently decided to improve my web design skills a little. Not aiming to becoming a designer, but figured it be useful to get some of the fundamentals figured out to do a better job at building websites for my projects.
The book Refactoring UI was an amazing resource for me. Well worth the money invested I believe. One of the first steps the book recommends in designing a website or user interface is to define a design system, with color palletes, font sizes and weights and well defined spacings. It will make the decision process easier and create a more consisten look in your final design.
I struggled however finding the right tools to create my color palletes et al. I was using GIMP and/or Excalidraw to mix and choose colors, but neither are really helping in the process and don't have a great way of exporting the results into a format useful in the actual website building process.
So I decided to see if there are any tools out there helping in this process. And while I found plenty of software to help designers build whole component libraries and design complete experiences, I didn't find anything specific to the primitives described in Refactoring UI. So I decidedd to build a tool meeting my needs myself.
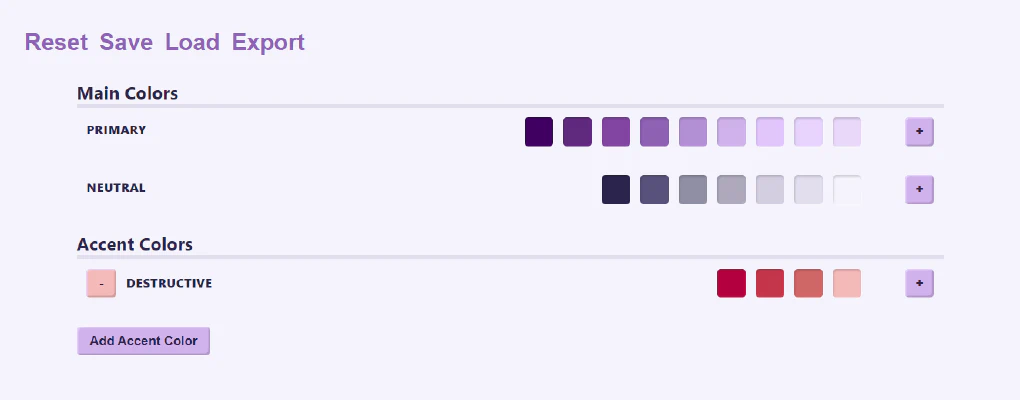
Meet Design System Builder! Design Syteem Builder enables you to create a whol;e design system in mere minutes and export the final result into a format easily useable in your web project (i.e. CSS).

In version 0.1.0 you can easily create color swatch palletes for all the color palletes used in your design, save a design system, load it again and finally export it as CSS.
Check it out for yourself here: https://danielbaulig.github.io/design-system-builder
Future versions of Design System Builder will also allow you to define systems for text and spacing and provide you with stronger guidance when creating them.
Follow along on Github for future releases and updates.